BridgeFund: Zakelijk lenen zonder gedoe.

In korte tijd is BridgeFund uitgegroeid tot marktleider op het gebied van kleine kortlopende leningen. Door hun razendsnelle acceptatieproces – gebaseerd op transactiedata, AI en Machine Learning – kunnen ze in rap tempo leningen verstrekken aan ondernemers. Wij zijn aan de slag gegaan met het ontwikkelen van hun nieuwe website. Dit zodat BridgeFund klaar is voor verdere groei. Of dat gelukt is? Je leest het in deze case.


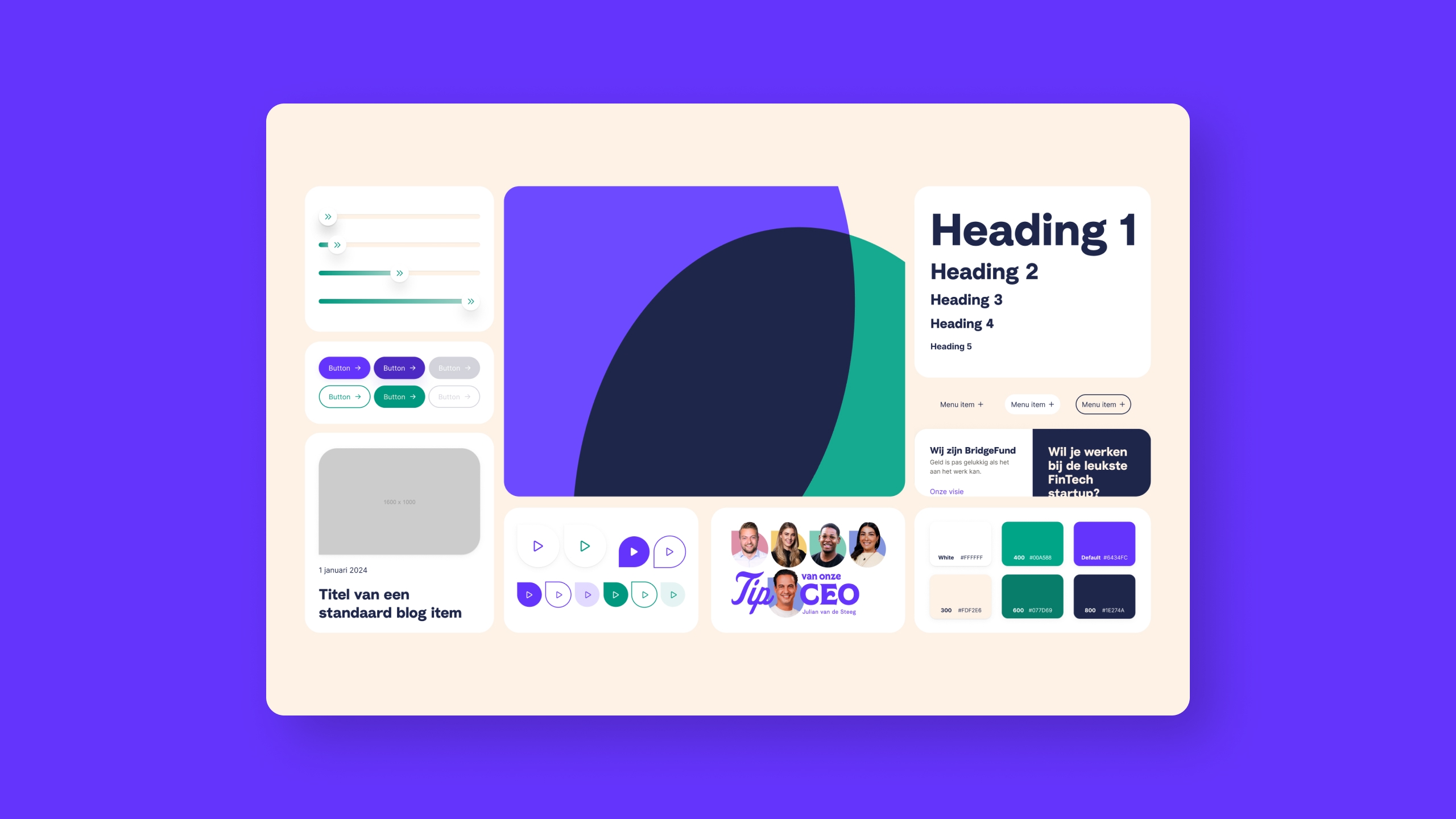
Design system
Voor BridgeFund zijn we begonnen bij de kern: het merk. Van een design system verdeeld over meerdere Adobe XD bestanden hebben we de overstap gemaakt naar een waterdicht design system in Figma.
Je wilt namelijk dat de basiselementen van je merkidentiteit 100% zijn afgekaart, dat er maximale consistentie is voor het neerzetten van een professioneel merk én dat dit systeem bereikbaar is voor iedereen die met het merk aan de slag gaat (van contentbeheer tot aan development).

Een website is niet zomaar een digitaal visitekaartje—het vormt de kern van onze customer expierience. Webreact heeft onze verwachtingen overtroffen. Hun aanpak heeft geleid tot een gebruiksvriendelijke website die ons marketingteam de snelheid en flexibiliteit geeft om onze groeidoelen te bereiken.
Nieuwe features
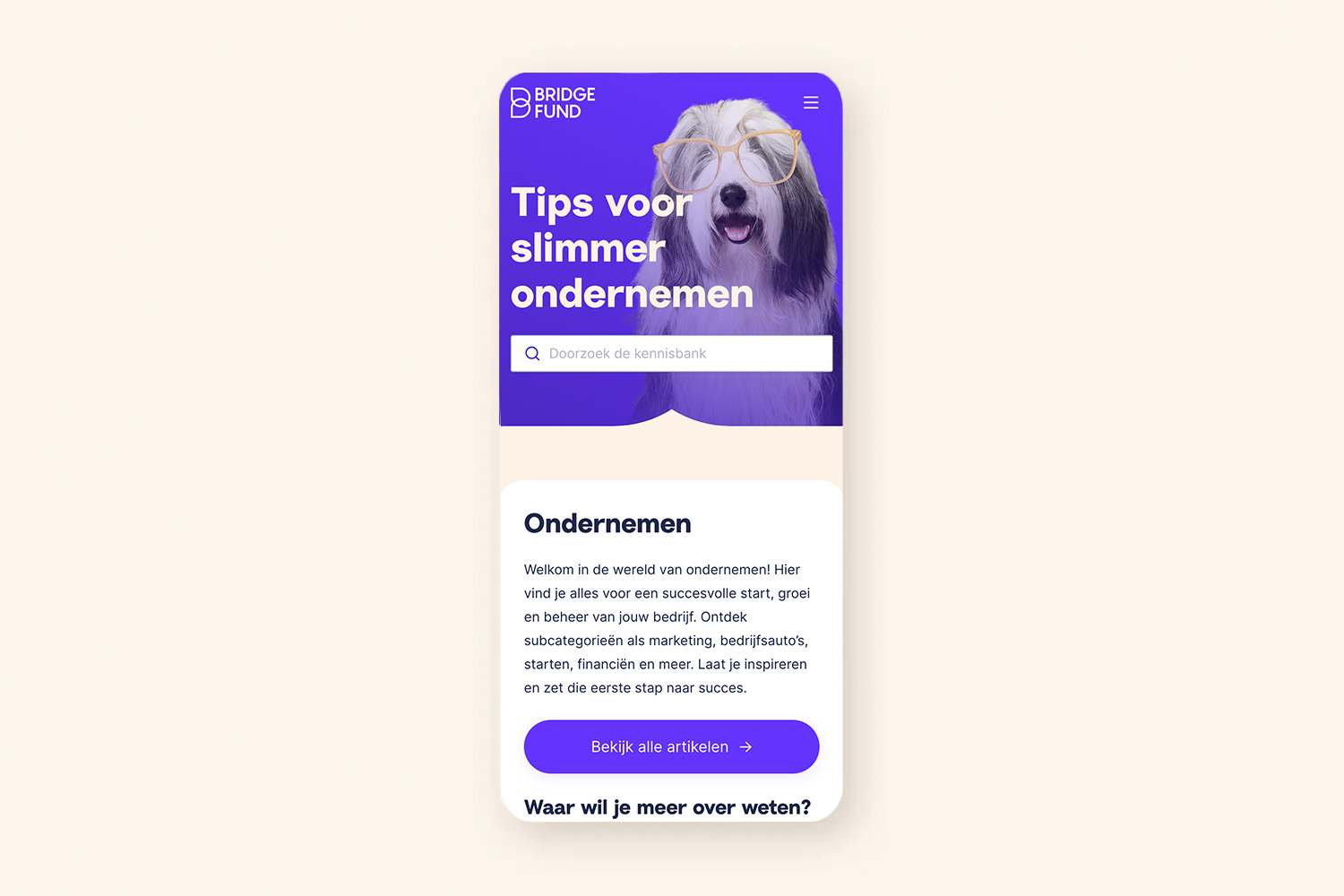
Tijdens de design fase is elke pagina ontworpen, voor desktop én mobiel. Daarbij hebben we een lang gekoesterde wens van BridgeFund handen en voeten mogen geven: een kennisbank. Vanuit UX, SEO en AEO oogpunt een slimme zet. Daarnaast zag de nieuwe Werken bij BridgeFund subsite het levenslicht waarbij we nauw hebben samengewerkt met Recruitment Marketing agency Cowboys.

Gebruiksvriendelijk beheer
Wat doe je als je organisatie flink aan het groeien is? Als je marketingafdeling zich in rap tempo uitbreidt en steeds meer marketeers en contentbeheerders zich bezighouden met de inhoud van je website. Dan wil je je team enerzijds genoeg vrijheid geven om bijvoorbeeld in no-time nieuwe landingspagina’s uit te rollen. Anderzijds wil je zoveel mogelijk consistentie behouden vanwege een professionele uitstraling naar buiten. Men mag de lay-out niet ‘breken’.
Het antwoord? Het gebruiksvriendelijke WordPress CMS in combinatie met de Gutenberg editor van WordPress zelf. Daarbij hebben we het CMS volledig ingericht op alle wensen en behoeften van het marketingteam van BridgeFund. Het resultaat? Een eenvoudig te beheren website waarbij nieuwe collega’s binnen korte tijd volledig mee kunnen draaien op contentniveau.
Als Project Manager heb ik intensief samengewerkt met Webreact. Dankzij hun toegankelijkheid, proactieve houding, sterke communicatie en expertise hebben we in slechts enkele maanden een complete website opgeleverd die perfect aansluit bij onze ambitieuze groeiplannen. Webreact ontzorgt echt, houdt zich strikt aan deadlines en is altijd goed bereikbaar via Slack of telefonisch. Absoluut een aanrader.
Maximale vindbaarheid
Dat BridgeFund inzet op een langetermijn marketingstrategie met veel oog voor SEO wordt onder andere duidelijk door de omvang van hun nieuwe kennisbank. Vanzelfsprekend moet onder de motorkap alles kloppen. Met inzet van de nieuwste technieken en frameworks hebben we een razendsnelle website weten neer te zetten. Fijn vanuit zowel gebruikersperspectief als vanuit zoekmachines en AI antwoordassistenten. Voor het beste resultaat hebben we nauw samengewerkt met zowel het interne team van BridgeFund als SEO specialist Eduard Blacquière.

Webreact als verlengstuk van BridgeFund
Bij BridgeFund waren ze op zoek naar meer slagkracht op digitaal vlak. Slagkracht in de vorm van een extern bureau met specialisten op het gebied van UX/UI, development, data analytics en online strategie. Die slagkracht waarborgen we o.a. door een gedeeld Slack kanaal, iets wat ontzettend waardevol is gebleken tijdens zowel de initiële ontwikkeling als de continue doorontwikkeling waar we momenteel mee bezig zijn.
Tegelijkertijd hebben we de directe slagkracht van het marketingteam binnen BridgeFund vergroot. Ze zijn niet meer voor elke wijziging afhankelijk van developers. Workshops hebben ze in staat gesteld om zelf aan het roer te staan. Een nieuwe landingspagina uitrollen is nu nog slechts een kwestie van minuten.
Klaar voor de volgende stap? Laat het ons weten.





